A guide to creating a new locale purely for the purposes of returning “Toot” to Mastodon v4.
It’s been a wild month or two for the fediverse…
…or more specifically Mastodon, primarily thanks to Elon Musk and his haphazard dismantling of Twitter and all. It’s led many a major name over there to jump ship to Mastodon for various reasons, if not any of the other alternatives.
Well, I say jump ship, but I reckon a lot of them are still doing the internet equivalent of that one advert where Jean-Claude Van Damme did the splits to ride a couple of parallel trucks.
Amid all the ensuing chaos of confused celebs, adult tantrums brought about by failing to read the rules (if the word “censorship” wasn’t reduced to rubble and ash for me almost a decade ago, it would have been taking a good few hits on this occasion), Mastodon version 4 trampled out into public availability.
Decisions were made for that release, and the good ones are few and far between. Chief among these is the continued erasure of the term “Toot”. I’ll give you a moment to get over your inner child’s impulses. Done? Good. Anyway, for about 5 or so years, “Toot” has been Mastodon’s name for a post, much like Twitter’s “Tweets” (And it links in with, you know, Mastodons tooting from their trunks and all), but it’s also brought some mild stigma from folks too immature to separate the term from the act of farting I guess that left a bitter eggy whiff in maintainer Eugen Rochko’s nostrils, because I can’t imagine he has ever had the capacity to see the funny side of anything.
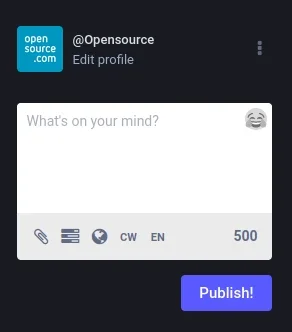
Anyway, this led to one of v4’s most glaring changes: the “Toot” button was changed to “Publish”.

PUBLISH.
Yeah, I’m going to just PUBLISH this direct message to a friend of mine, marra. Forward-slash ess.
So, I set about trying to change it back. There are some custom CSS tweaks that an admin can just plop into the admin panel, but I felt like going the route of creating a new locale - a “Legacy” locale, if you will. Why, you ask? You’re probably asking, aren’t you? Why go to all this trouble for a button label?
Honestly, I’m awkward and I like to offer people a choice, even if that choice proves to be the wrong one. Yes, you weirdos who don’t mind “Publish”.
Anyway, that was an evening of pain and depression, as since Eugen now favours getting localisations translated through a proprietary service, existing documentation for adding a locale is agonisingly out of date, and essential details more absent than Bruce Wayne’s parents. Thus, once I figured it out, I felt it absolutely vital to write this process up for the sake of everyone else’s mental health.
How to create a new locale
Note
This all assumes that you do have write access to your Mastodon installation. If your instance is being served by the likes of masto.host, I’m afraid I can’t really be of any help there.
Warning
This is almost entirely based on personal experience, and as much as I’ve tried to be clearer than crystal, I can’t make any promises. Please make sure you at least know what you’re doing and that you took the risks upon yourself. Use a test instance if you can. Make backups beforehand.
Step 1: Creating new locale files
First thing you want to do, of course, is log into your Mastodon server and
make your way to the root of your Mastodon install, exact same way you would do
if you were going to update to a new version. The root’s basically the top
folder with subfolders like app, bin etc and so on.
From there, Go to app/javascript/mastodon/locales. This contains all the
locale files for the web interface, and is where the most important change
will happen to be.
You’ll then have to copy two files dependent on your chosen language:
xx.jsonwhitelist_xx.json
Where xx is the ISO-standard code for your language. In my case, as English
is my primary language, that would be en, or if I was feeling Bri’ish,
en-GB. Go ahead and copy those within the same folder, renaming the new files
to replace the language code with a new one of your choice. I’ll naively
recommend keeping the code the same and appending an -L or something to the
end of it. It’s probably against standard (It most definitely is), but as long
as it doesn’t clash with another locale, I doubt there would be a problem.
Now open up your new xx-L.json file in a text editor of your choice. Even
nano will do the trick.
Navigate to the line beginning:
"compose_form.publish":
You’ll want to change the part after the colon (:), which is the exact text
displayed on the “Publish” button. Change it to “Toot” or whatever you like.
Make it vulgar, if you want, I’m not your mum.
Save the file.
Step 2: The One with the Likely Optional Bits
Head back up the root folder of your Mastodon install, and then navigate to
config/locales. Here, you’ll want to copy the following files, using the same
naming convention as before. The files you want to copy:
activerecord.xx.ymldevise.xx.ymldoorkeeper.xx.ymlxx.ymlsimple_form.xx.yml
Copy them, and you’re done here. Nothing to edit here, and it may be the case that you don’t actually need to do this, but it never hurts to err on the side of caution.
Step 3: Naming the locale like a human would
Back to the root folder, and then navigate to app/helpers/. Here you’ll open
languages_helper.rb in your chosen text editor. Find the block of code that
begins with REGIONAL_LOCALE_NAMES =. It’ll be a large list of languages that
looks like this fresh off the Github repo:
REGIONAL_LOCALE_NAMES = {
'es-AR': 'Español (Argentina)',
'es-MX': 'Español (México)',
'pt-BR': 'Português (Brasil)',
'pt-PT': 'Português (Portugal)',
'sr-Latn': 'Srpski (latinica)',
'zh-CN': '简体中文',
'zh-HK': '繁體中文(香港)',
'zh-TW': '繁體中文(臺灣)',
}.freeze
At the top of the list, on a new line after the opening curly brace ({), add
the following:
'xx-L': 'Language_Name (Legacy)',
Language_Name, of course, being the name of the language you’ve been copying
all this time. Again, you can name it what you like, as long as you can
identify it and can distinguish it from the original version of the language.
Truth be told, putting it under REGIONAL_LOCALE_NAMES is a matter of
convenience, and it could possibly be placed into any of the other lists.
Save and close.
Step 4: Telling Mastodon your locale exists
Once more, navigate back to the root folder and then to config. You’re now
going to open application.rb and find the block of code that begins with
config.i18n.available_locales =.
Within that list contained in the square brackets ([), add your new language
code:
:'xx-L',
Save and close.
Step 5: The scary bit
You’re at the home stretch! Go back to the root folder one last time and run
the following command: npm run build:production.
This will start rebuilding the web interface. Make yourself a fresh cuppa, it’s going to take a while.
Assuming nothing has gone awry and no errors produced, you can now reload the
web interface service by running systemctl reload mastodon-web as root.
After a few minutes. the web interface should be available in your browser again. Of course, your button will still say “Publish”, but that’s because you haven’t changed your language to your new locale. To do this, you’ll have to go into your account settings in the web interface. That’s available in “Preferences” in the “Getting Started” menu or wherever you see a gear icon.
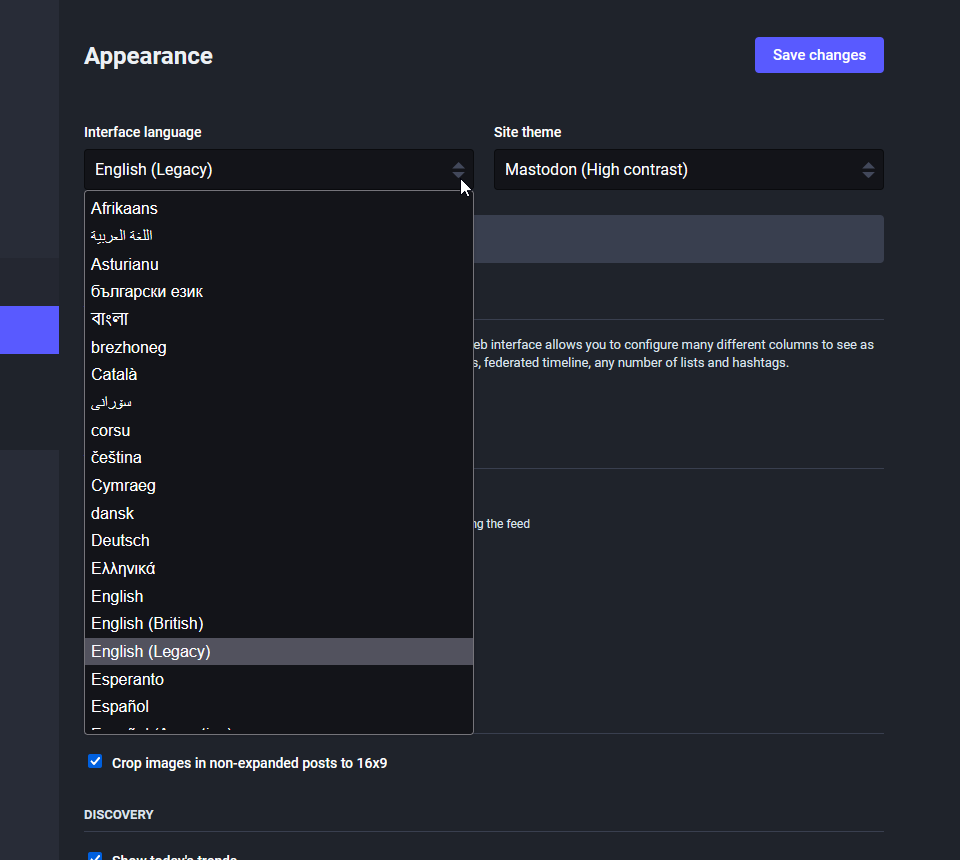
This should take you directly to the “Appearance” menu, where you’ll find the
“Interface Language” dropdown. Use this to select your new “Legacy” language,
and then click “Save changes”.

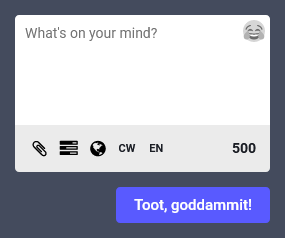
Now, when you return to your home screen, the button formerly known as “Publish” will now say “Toot”!

And you’re done! You and your users can toot to your heart’s content, and as a bonus, anyone who still sticks their nose up at it can make do with “Publish” if they so choose. Still think you’re a bloody sadsack if you do, though.
All that’s left to do is inform your users, and you have plenty of tools for that, including the announcements feature. And also take a well-earned break after all that faff.
Media sources
- Publish button: Get verified on Mastodon with your website - Seth Kenlon, opensource.com
- Other images: Myself (Johanna Decker), licensed under CC BY-SA 4.0.
